Prompted by this post on the Neat! thread, I was like hmm, I wonder if I can get a camera to display in the WebUI:
I’m not really interested in doing AI things or cutting things without CAD/gcode. But I was curious about using it for alignment. Still 100% unnecessary. I absolutely don’t have a valid reason to do this other than curiosity. And it seems no matter how silly anything I do is, I always seem to learn something useful.
It could also be useful just to have a camera you can see in the WebUI that does nothing else.
Camera alignment isn’t anything new:
Probe Camera Alignment · vlachoudis/bCNC Wiki
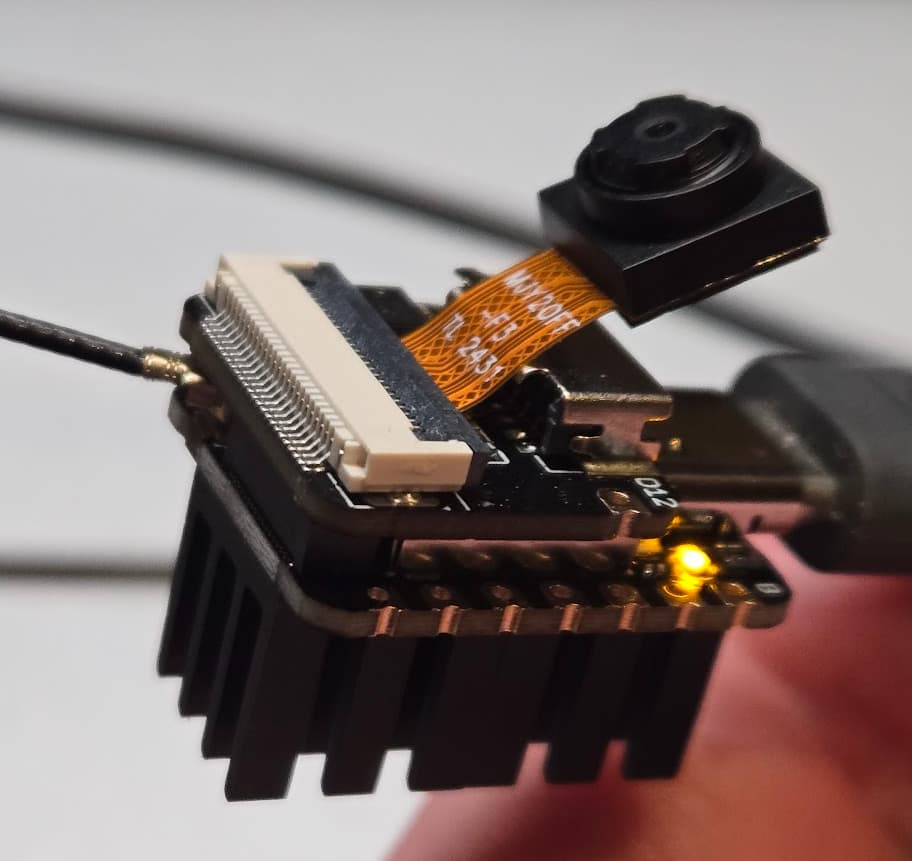
So, anyway, I figured for the WebUI, it needed to be a camera that could stream over HTTP. I got one of these. It’s tiny. I’m not sure it’s the best solution but works for my current purposes (whatever they are). It can stream wirelessly so all I need to do is run USB power.
I used this code (which I tweaked a bit so I could use PlatformIO):
Camera Usage for Sense Version | Seeed Studio Wiki
It comes with some heat sinks which are bigger than it is, which it absolutely needs.
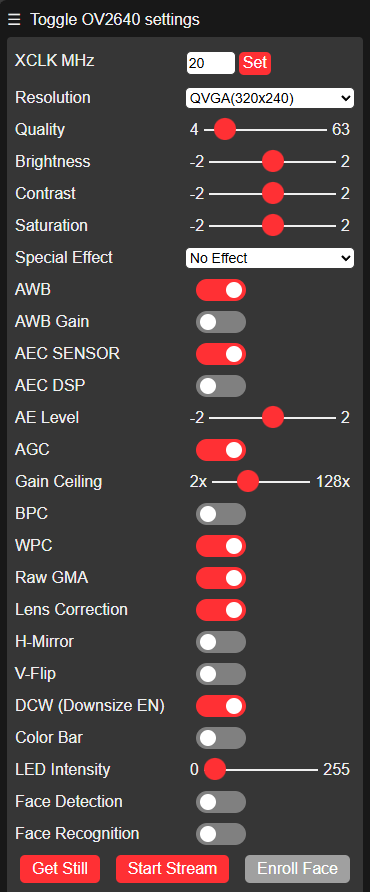
So, when you run that code, you get all kinds of settings. For me (on my local network), this is at 192.168.0.199. The video stream is at 192.168.0.199:81/stream.
Max resolution is 1600x1200. It’s loaded with some “AI” nonsense for face recognition. Maybe there’s something useful there. I’d be satisfied with manual alignment via tiny jogs.
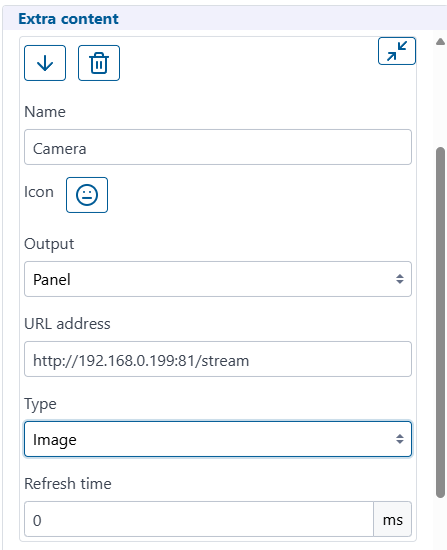
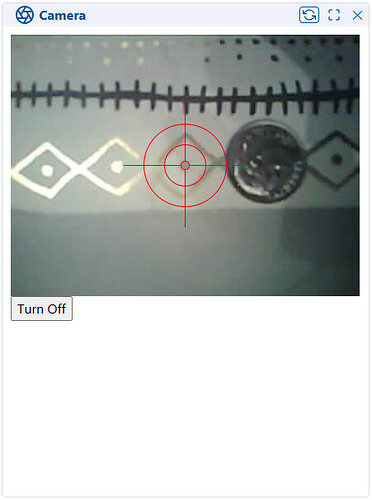
In WebUI v3, under the “Extra content” settings, there’s already an image type and it works:
Sorry.
There’s a button to save the image but it doesn’t work. That’s fine.

Next step is to create an extension with some kind of overlay. There’s nothing magic here, it’s just using this HTML:
<img src="http://192.168.0.199:81/stream" alt="Camera" class="imageContainer" id="imagepqzaorrly">