So, I’ve been doing some stuff.
- Updated V1E Dark theme: theme-V1E-Dark.zip (13.3 KB)
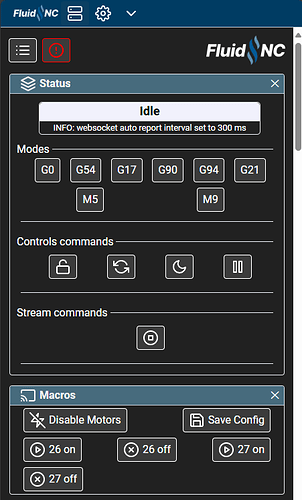
- Theme variation in FluidNC colors: theme-FluidDark.zip (7.4 KB)
- Updated tablet to support panel on dashboard.
tablet.html.gz.zip (16.1 KB)
All files in the zip should be uploaded to flash. Then select theme or add extension.
I was trying to wrap up some things before I leave for vacation.
I updated the theme to use variables which makes it easy to make a dark theme in your own colors.
For example, this is the top of the V1E Dark theme:
/***** COLORS *****/
:root {
--primary: #003c63; /* Primary Color - Header Background */
--secondary: #476b7d; /* Secondary Color - Panel Header */
--bkgd: #090909; /* Page Body Background Color */
--panelbkgd: #212121; /* Panel Body Background Color */
--buttonbkgd: #3b3b3b; /* Button Background Color */
--highlight: #0072bc; /* Selected/Active Color */
--logo: url("fluidnc.png"); /* Logo on Flash - 30px height, max 250px width */
--logosmall: url("fluidnc.png"); /* Small Logo on Flash - 30px height */
}
And the only difference with the FluidDark theme is the top section:
/***** COLORS *****/
:root {
--primary: #5c0000; /* Primary Color - Header Background */
--secondary: #7c1006; /* Secondary Color - Panel Header */
--bkgd: #090909; /* Page Body Background Color */
--panelbkgd: #212121; /* Panel Body Background Color */
--buttonbkgd: #3b3b3b; /* Button Background Color */
--highlight: #ff0000; /* Selected/Active Color */
--logo: url("logo.png"); /* Logo on Flash - 30px height, max 250px width */
--logosmall: url("logo-sm.png"); /* Small Logo on Flash - 30px height */
}
I updated the themes to also style the tablet extension.
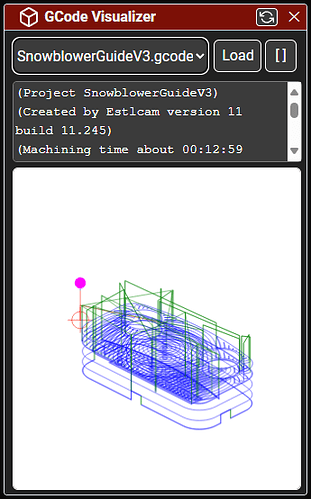
I made a pretty fun change to the tablet extension. If you add it as a page, it shows up on the Extra Pages on the header. However, if you take the same exact file but add it as a panel, it will show up on the dashboard but only show the file picker, gcode, and visualizer.
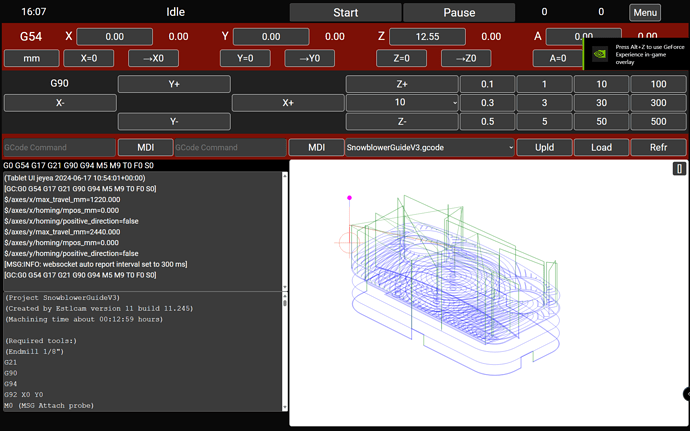
Where it gets really fun is when you click the [ ] button. Clicking that will take it full screen, and when on a tablet or PC, it will show the full tablet view.
I plan on submitting a PR for the tablet extension, but I didn’t get there yet. I’m also working to get my creations into a GitHub repo.