@Cobalt
One (and the first) of the outputs will be gcode in a file.
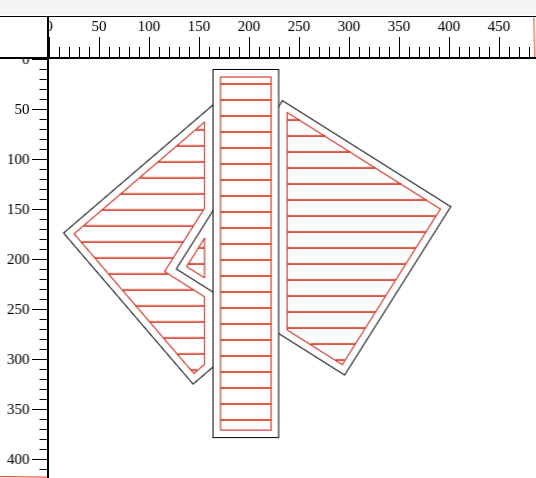
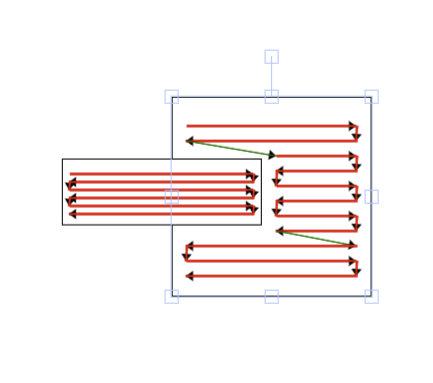
The lines generated in the diagrams above are an intermediate H/L representation. So I hold them as JSON structures. e.g.
[[{"p1":{"X":15,"Y":29},"p2":{"X":185,"Y":29},"cut":true},{"p1":{"X":185,"Y":29},"p2":{"X":185,"Y":44},"cut":true},
{"p1":{"X":185,"Y":44},"p2":{"X":15,"Y":44},"cut":true},{"p1":{"X":15,"Y":44},"p2":{"X":15,"Y":59},"cut":true},
{"p1":{"X":15,"Y":59},"p2":{"X":185,"Y":59},"cut":true},{"p1":{"X":185,"Y":59},"p2":{"X":185,"Y":74},"cut":true},
{"p1":{"X":185,"Y":74},"p2":{"X":15,"Y":74},"cut":true},{"p1":{"X":15,"Y":74},"p2":{"X":15,"Y":89},"cut":true},
{"p1":{"X":15,"Y":89},"p2":{"X":185,"Y":89},"cut":true},{"p1":{"X":185,"Y":89},"p2":{"X":185,"Y":104},"cut":true},
{"p1":{"X":185,"Y":104},"p2":{"X":15,"Y":104},"cut":true},{"p1":{"X":15,"Y":104},"p2":{"X":15,"Y":119},"cut":true},
{"p1":{"X":15,"Y":119},"p2":{"X":185,"Y":119},"cut":true},{"p1":{"X":185,"Y":119},"p2":{"X":185,"Y":134},"cut":true},
{"p1":{"X":185,"Y":134},"p2":{"X":15,"Y":134},"cut":true},{"p1":{"X":15,"Y":134},"p2":{"X":15,"Y":149},"cut":true},
{"p1":{"X":15,"Y":149},"p2":{"X":185,"Y":149},"cut":true},{"p1":{"X":185,"Y":149},"p2":{"X":185,"Y":164},"cut":true},
{"p1":{"X":185,"Y":164},"p2":{"X":15,"Y":164},"cut":true},{"p1":{"X":15,"Y":164},"p2":{"X":15,"Y":179},"cut":true},
{"p1":{"X":15,"Y":179},"p2":{"X":185,"Y":179},"cut":true}]]
There will be thousands of these lines, each with a tool applied to it, be it a 3mm tool or a 15mm tool. Some will be cuts and some will be travel movement with no cuts. Some will iterate around as a cut may be a number of loops to get the depth.
The next piece of code I write will be to take these high level instructions and generate gcode from them.
However there is nothing to say that it must be gcode, it could be another output form. Could be PostScript  However the only things I have that understand anything are a CNC machine and a 3d printer, so I’ll generate a file and test it on gcode simulators.
However the only things I have that understand anything are a CNC machine and a 3d printer, so I’ll generate a file and test it on gcode simulators.
This model of intermediate forms is quite common, in some respects I think of the drawings as the code, my program as the compiler and the gcode output as the binary code.
My knowledge of gcode is zero at the moment, but I’ve looked at the gcode specs and can see what it does so am hoping that’s not a major fag. It can’t be any worse than assembler (or I hope not).
Now as this is a specific output, it shouldn’t be a problem to have a different ouptut. Famous last words.
Does this explain things?
Rob